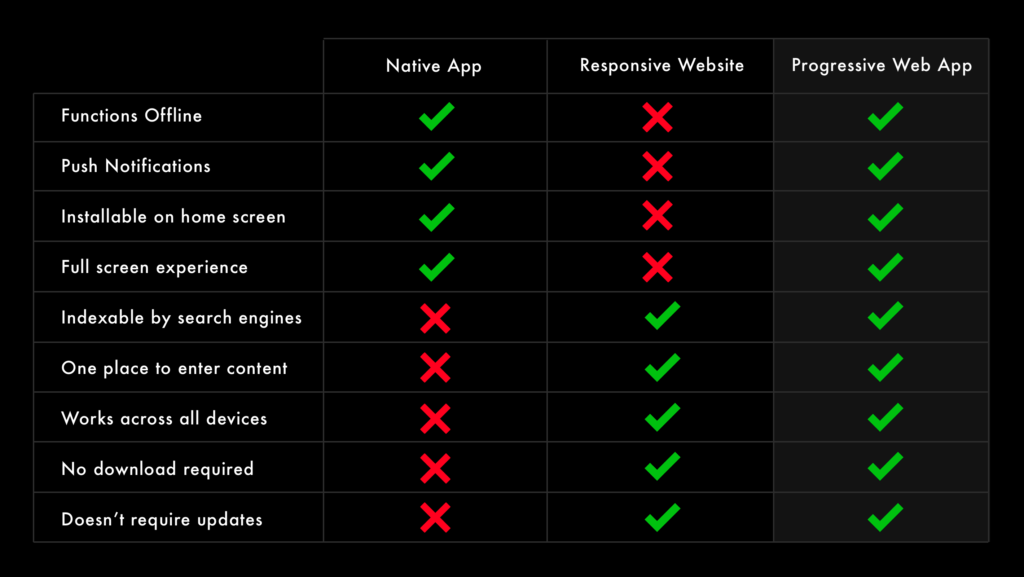
Las progressive web application (PWA) llevan sonando desde hace años pero nunca me habían llamado demasiado la atención, hasta que hace unos días empecé a mirar más a fondo información sobre ellas. El concepto de PWA está entre una aplicación tradicional que puedes instalar desde la AppStore o Google play y una web que se ejecuta desde el navegador. Tiene pros interesantes y pocos contras que hacen a este tipo de aplicaciones tenerlas en cuenta. Vayamos por partes. (imagen de builtvisible.com)

¿Las PWAs son nuevas?
Las PWA llevan en internet desde hace muchos años, pero hasta Abril de 2018 muchas de sus características no han sido compatibles con la mayoría de navegadores. Las primeras WPAs eran más lentas, con menos funciones y por esa razón han sido menos utilizadas pero ahora ha cambiado mucho la película.
Hay muchos ejemplos de webs (Twitter, Trivago, Forbes, Pinterest, Spotify...) que han dado el paso a las PWA y no les ha ido mal. Twitter lanzó su PWA en 2017, con un 80% de usuarios móviles necesitaba tener una app con menor peso y que funcionara de manera aceptable para usuarios con mala conexión. Aquí podéis leer el informe de cómo les fue con Twitter Lite. Hay infinidad de ejemplos en la red de webs importantes que desde hace tiempo se han convertido a PWA, mejorar el rendimiento puede marcar la diferencia.
¿Estamos ante la muerte de las stores de aplicaciones? Who knows, pero no. Spotify creo su PWA debido a la comisión que la App Store tiene sobre sus aplicaciones (en torno al 30%). Actualmente Spotify continua en la AppStore pero ya tiene disponible su PWA para que los usuarios puedan usar con la misma interfaz web una aplicación y sobretodo evitar en algunos casos esa comisión.
¿Necesito hacer mi web instalable?
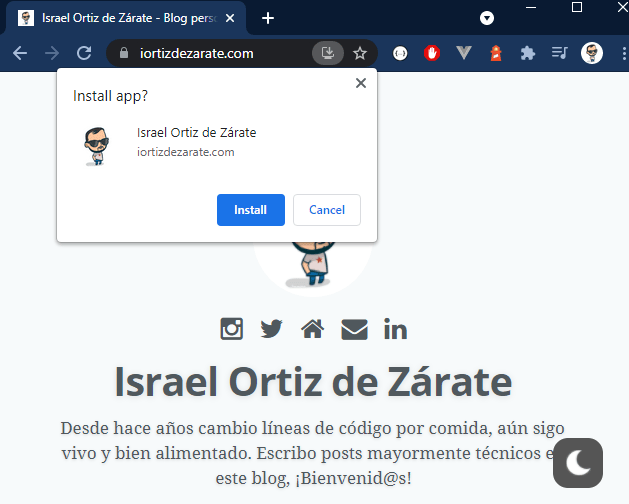
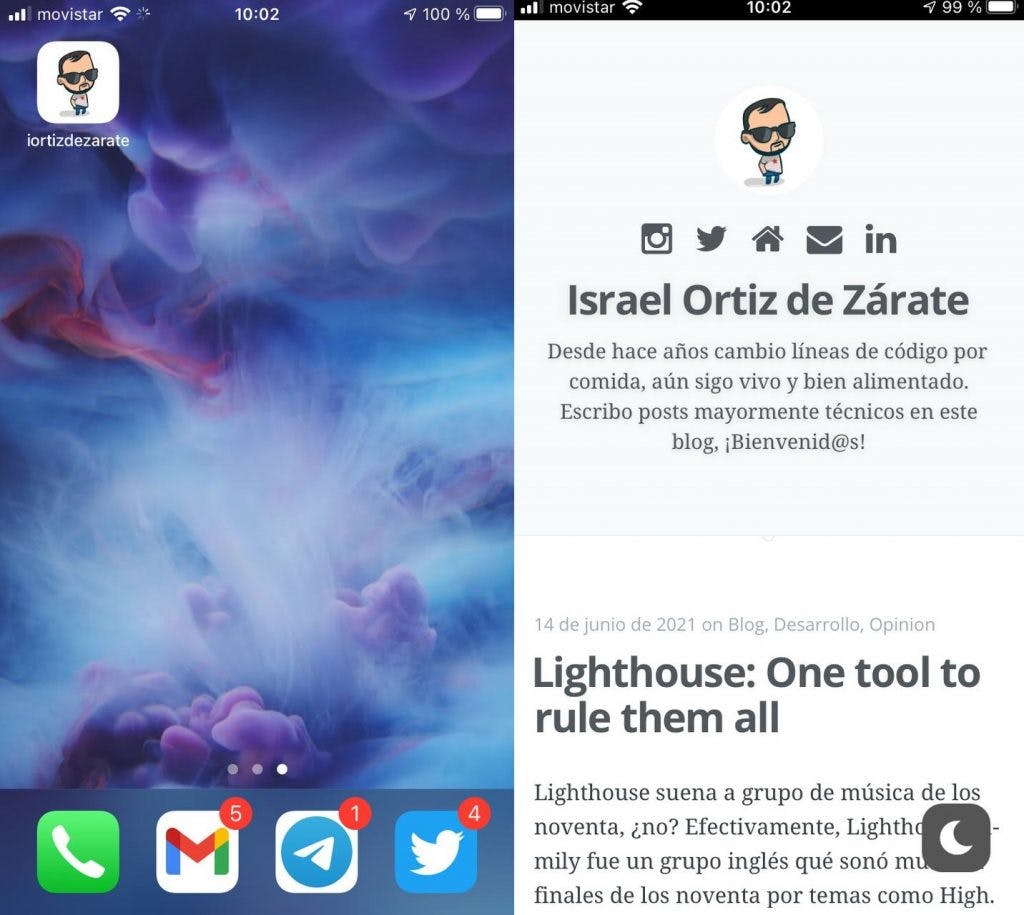
Te estarás preguntando si necesitas pasar a PWA tu web / blog o tienda online y no hay una respuesta clara. Si hay una tendencia importante en internet hacia las PWAs y deberías tenerlo en cuenta. En mi caso, si he decidido dar la opción de instalar este blog como aplicación, al ser un Wordpress se hace instalando y configurando un simple plugin (superPWA) y ofrece por ejemplo la posibilidad de leer algunos post que hayas visitado aunque no tengas conexión. Otro pro es tener en tu teléfono el acceso directo como aplicación, más rápido e intuitivo. Si te gusta aburrir con notificaciones, tener una PWA te permite mandar notificación push...

Una cosa que es importante a tener en cuenta si haces instalable tu web (PWA) es que la navegación sea clara. En mi caso, accedía al post y con la fecha de navegador o haciendo clic en mi avatar, volvía a la index. Mala navegación. Accediendo desde la PWA se elimina la vista de navegador y por lo tanto las flechas, salir de los posts era más complejo. Por esa razón, he añadido un acceso a la index en todas las páginas. Supongo que la gente que controla de UI/UX lo tienen muy presente, pero una backender que ve en blanco y negro como yo, no. Pensad más como un UI/UXer y menos como yo.

Y hasta aqui llega mi post sobre las PWA, ahora ya sabéis qué son las PWAs y cómo configurar vuestro Wordpress para que lo sea. Espero que os haya resultado interesante, si es así, compartidlo.
Un saludo,